หลังจากที่ทีมงานเคยรีวิว Affinity Designer เมื่อหลายปีมาแล้ว ว่าเป็นงานที่เหมาะสำหรับชาวกราฟิกสายวาด Vector ใช้สำหรับ iPad ซึ่งมีความคล้ายคลึงกับโปรแกรม Illustrator วันนี้เรามาดูว่า Affinity Designer 2 ในปี 2024 นี้ ยังเป็นที่นิยมและมาไกลมากแค่ไหน และทำไมสายวาด Vector ยังเลือกใช้ เรามาชมพร้อมๆ กันเลย
สายวาด Vector ใช้ Affinity Designer 2 เพียงพอแล้วหรือไม่?
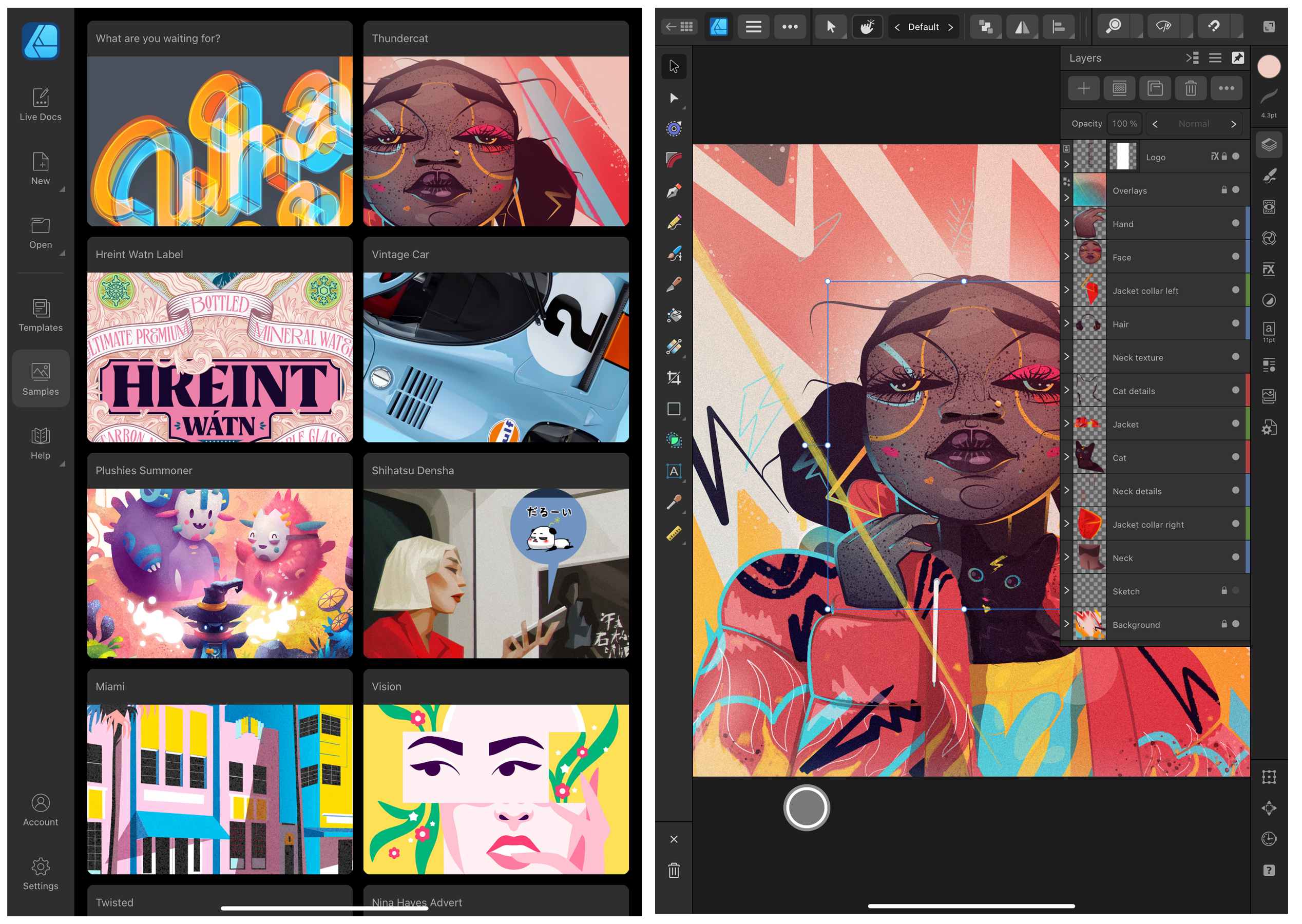
เราลองเริ่มเข้าแอปดูหน้าตาของ Affinity Designer 2 ในหน้าแรกจะพบตัวอย่างงานที่ทาง Affinity Designer 2 นั้นมีมาให้ เราสามารถแตะเข้าไปดูตัวอย่างชิ้นงานนั้น และจะเห็นรายละเอียดทั้งหมดแม้กระทั่งมีกี่เลเยอร์ หรือแตะภายในพื้นที่ Art Work เพื่อทำการแก้ไขก็ได้ หากจะออกจากหน้าตัวอย่างให้แตะลูกศรมุมซ้ายบนเพื่อกลับไปยังหน้าแรก

เมื่อไปหน้าแรกก็จะพบพื้นที่ว่างเปล่าหรือไฟล์ตัวอย่างที่เราอาจจะเพิ่งแก้ไขล่าสุด และมีเพียงแถบเครื่องมือหรือ Menu Bar ทางด้านซ้ายไม่กี่เมนูให้เลือก
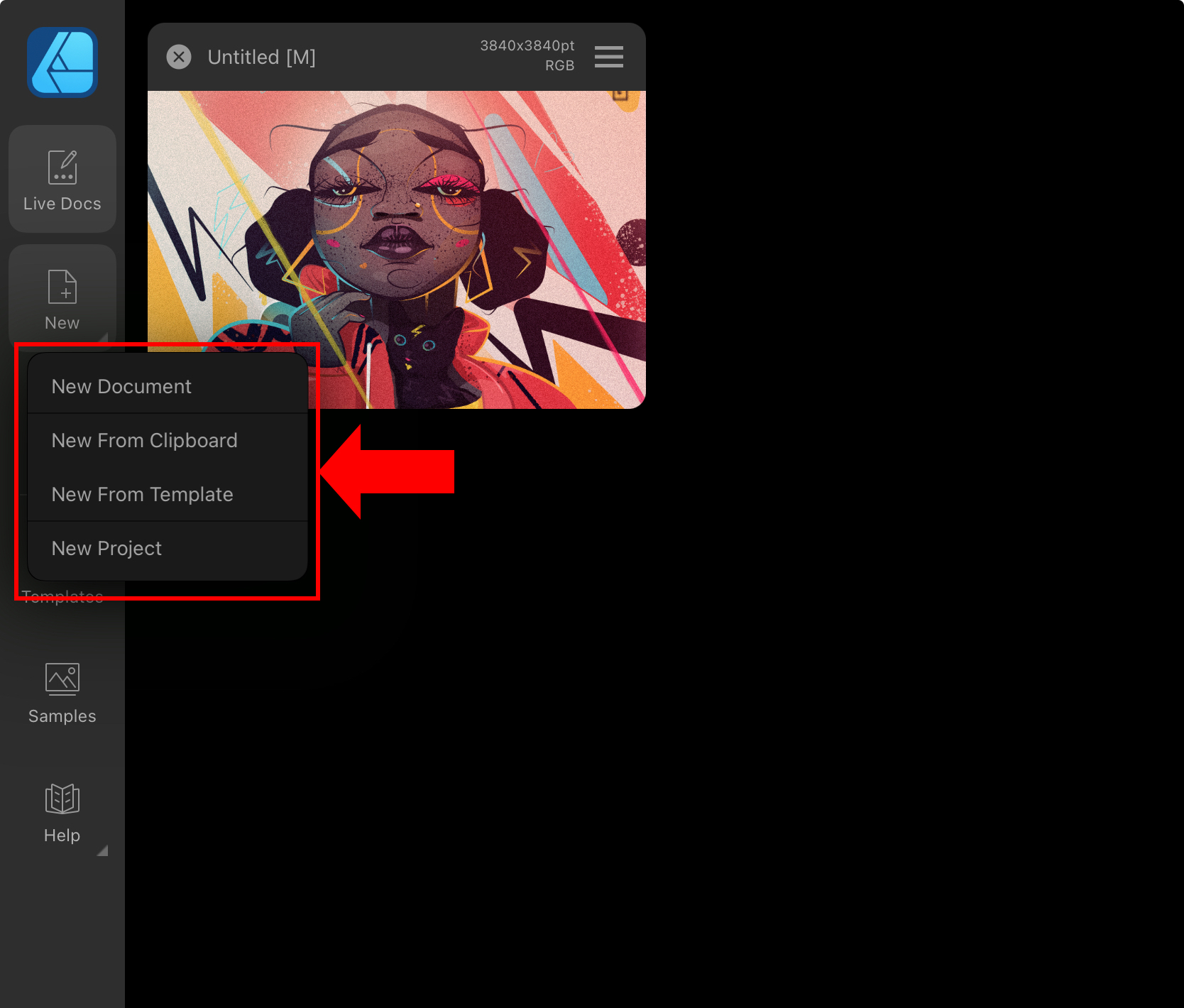
แต่เมื่อแตะเข้าไปในเมนูนั้น ๆ เช่น New, Open, Templete ฯลฯ ก็จะมีส่วนแยกย่อยออกมาให้เราเลือกอีกเช่นกัน

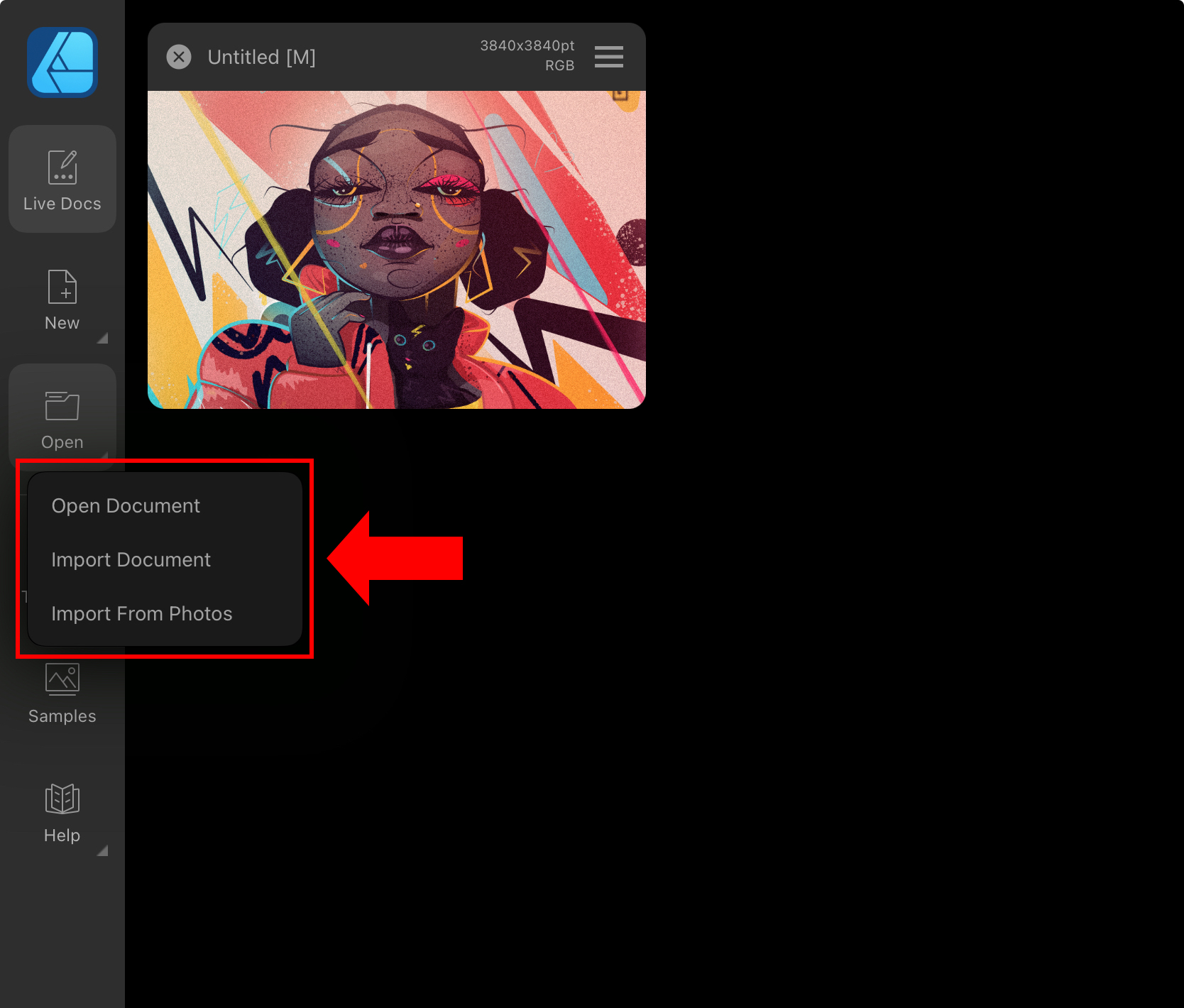
หากเรามีงานที่ทำไว้นอกแอปอยู่แล้ว ก็สามารถเลือกได้ว่าจะเลือกเป็น Open Document, Import Document, หรือ Import Form Photos
หรือต้องการสร้างผลงานใหม่ ก็แตะที่ New โดยมีเมนูย่อยคือ
- New Document > สร้างงานใหม่
- New From Clipboard > เป็นการดึงภาพที่เราเคยสร้างไว้โดยจะไม่ถูกลดหรือเพิ่มขนาดเข้ามา ภาพจะเท่ากับต้นฉบับที่ถูกดึงมา
- New Form Template > จะต้อง Download Template หรือสร้าง Template ขึ้นมาก่อน จึงจะดึงเข้ามาได้
- New Project > เป็นเหมือนการสร้าง Folder หรือแฟ้มงาน เพื่อแยกหมวดหมู่

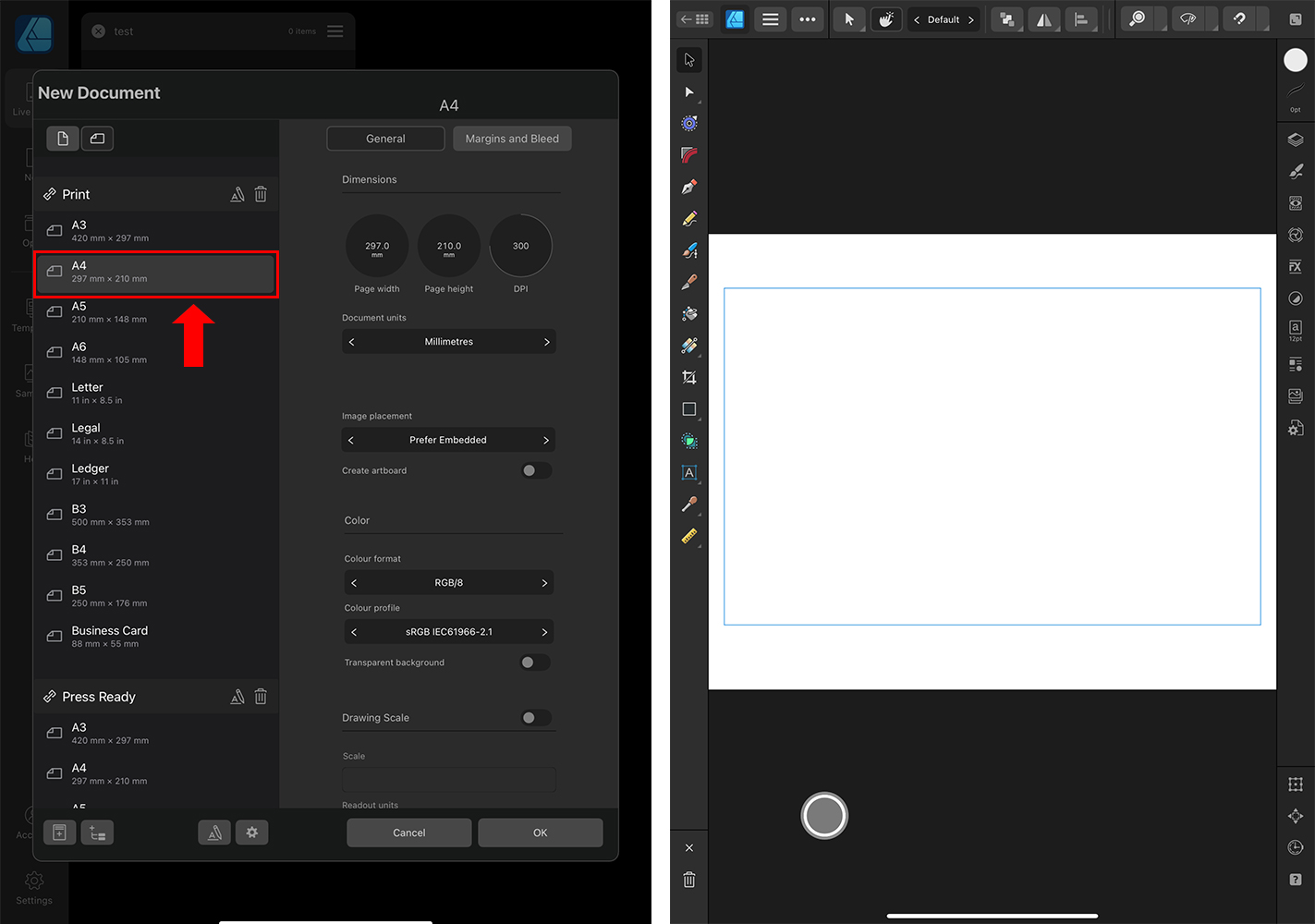
ขั้นตอนต่อไปเราลองมาสร้างงานใหม่กันค่ะ โดยจะลองเลือกขนาด A4 เราสามารถตั้งค่าต่าง ๆ ได้ เช่น ความละเอียด หน่วยวัด ฯ เมื่อตั้งค่าทุกอย่างตามที่ต้องการแล้วก็แตะปุ่ม OK ได้เลย

เข้ามาแล้วจะเห็นว่ามีแถบเมนูเพิ่มขึ้นจากหน้าหลักทั้งด้านซ้าย ขวา และด้านบน ซึ่ง Tools ต่าง ๆ ก็ไม่ต่างจากโปรแกรม Illustrator เท่าไรนัก เราจะสังเกตได้ว่าจะมีขอบเส้นสีฟ้าล้อมรอบภายในพื้นที่ Art Work อยู่ นั่นหมายความว่าภายในพื้นที่เส้นสีฟ้า คือพื้นที่ขนาดที่แท้จริงในการทำงาน หากเราทำงานเกินขอบเส้นสีฟ้า เวลาเรา Export file งานออกมา ส่วนที่เกินเส้นสีฟ้าจะถูกตัดออกไป
แล้วถ้าต้องการจะเอาเส้นสีฟ้าออกล่ะ ทำยังไง?
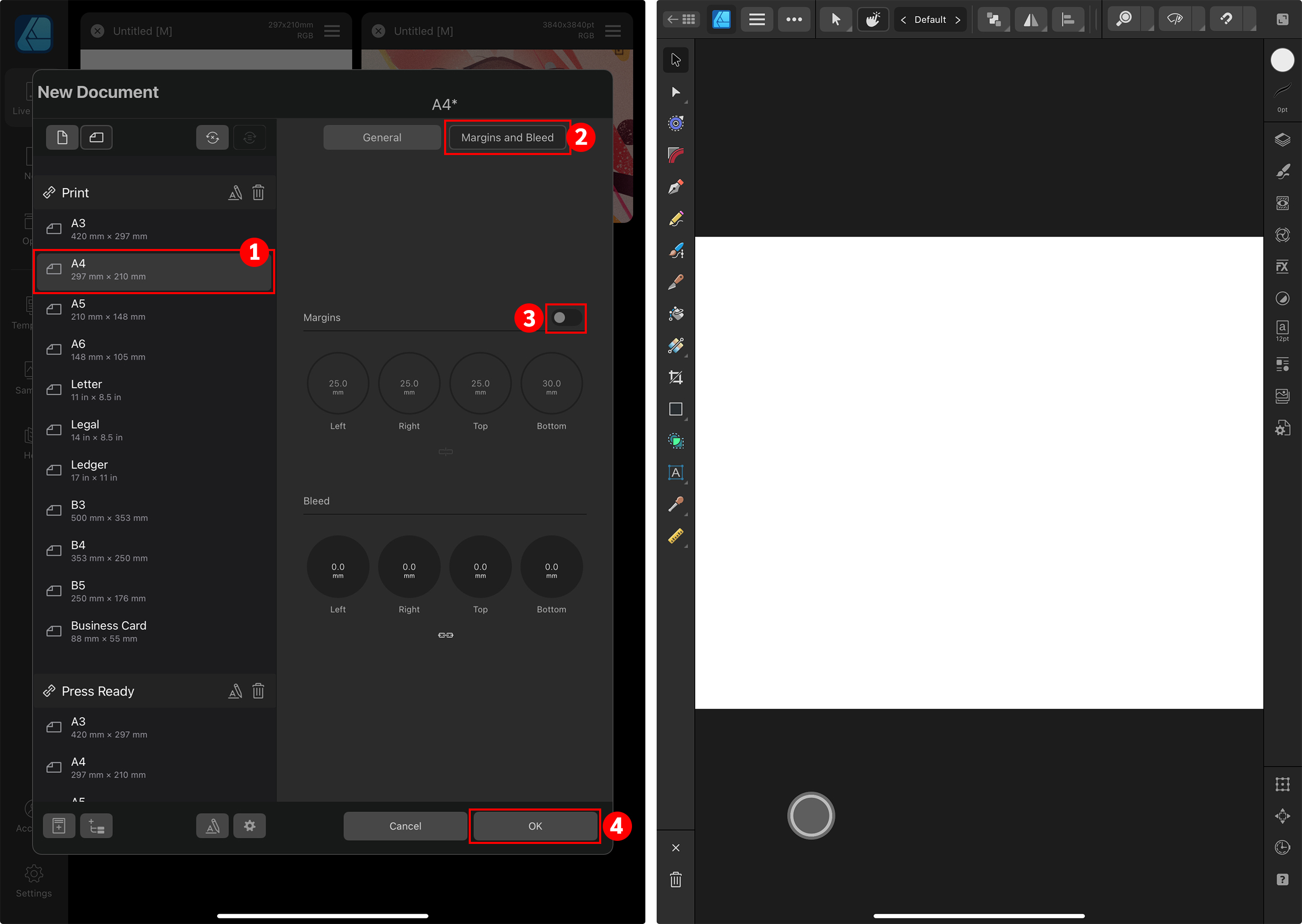
ถ้าอยากจะทำงานเต็มขนาด Art Work ไปเลย วิธีเอาออกง่ายมาก ๆ เพียงแค่ทำตามในขั้นต่อไปนี้ คือแค่แตะ
- สร้างไฟล์งานใหม่ > แตะ Margins and Bleed > แตะปิด Margins > OK
เราก็จะเห็นว่าเส้นสีฟ้านั้นได้หายไปแล้ว

กลับเข้ามาในหน้างาน Art work กันต่อค่ะ
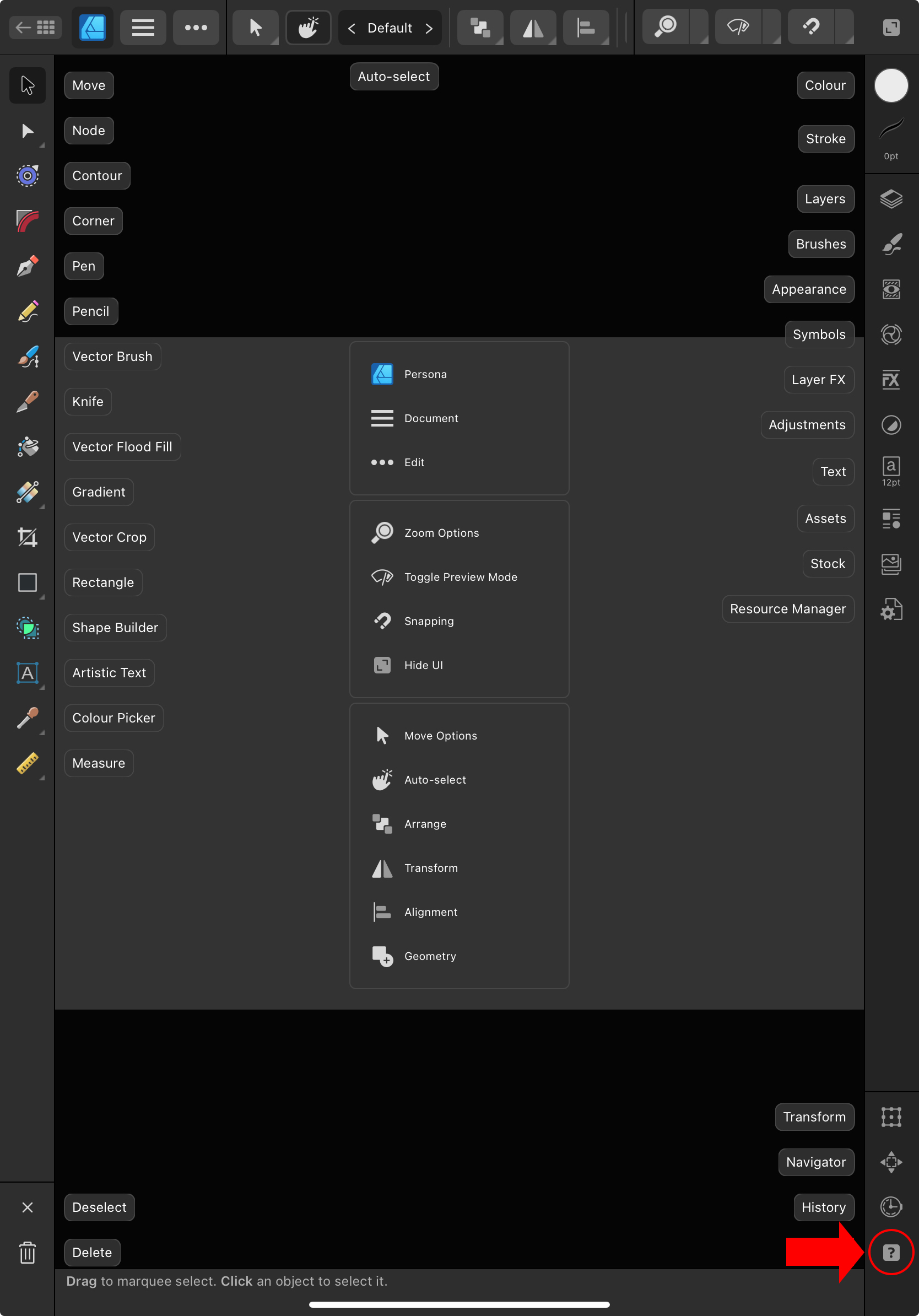
สำหรับมือใหม่ที่ยังไม่คุ้นเคยกับเครื่องมือหรือ Tools ของแอปนี้ สามารถแตะที่เครื่องหมายคำถามด้านล่างขวามือค้างไว้ จะปรากฎคำอธิบายสั้น ๆ ของทุกเครื่องมือ และทุกแถบ menu bar ให้เราได้ทราบกันว่าแต่ละสัญลักษณ์ทำหน้าที่อะไรบ้าง

จะสังเกตได้ว่าฝั่งขวามือจะเป็นฝั่งของ Layer และเครื่องมือในการจัดสีต่าง ๆ ส่วนแถบซ้ายมือจะเป็นเครื่องมือสำหรับวาดรูป ถ้าใครเคยผ่านโปรแกรม Illustrator มาก่อนก็จะคุ้นเคยเป็นอย่างดี

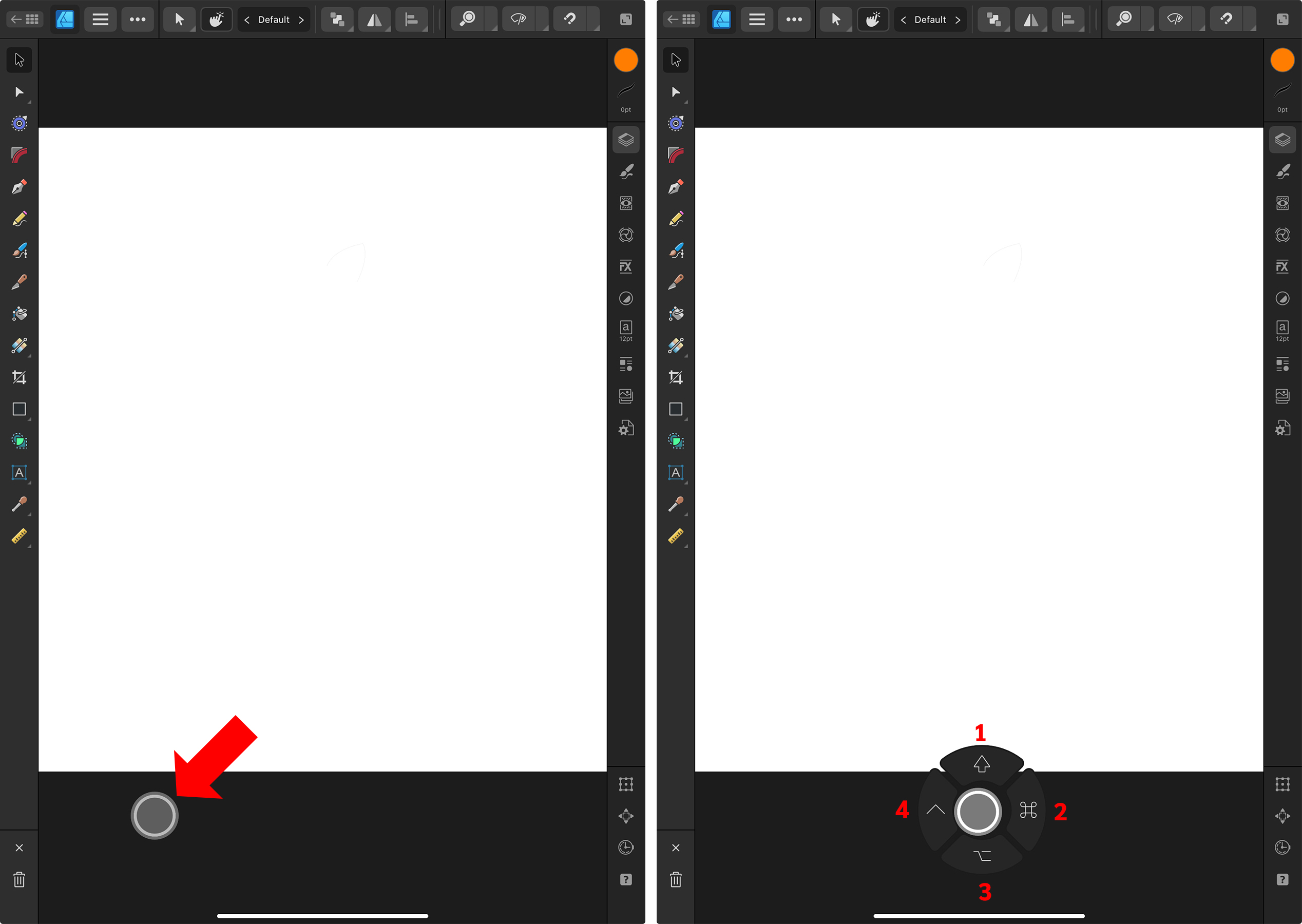
และหากสังเกตอีกก็จะเห็นจุดกลมๆ ที่อยู่บริเวณด้านล่างของหน้าจอเรียกว่า Command Controller เมื่อแตะปุ่มนี้ค้างไว้สักครู่ ก็จะสามารถลากย้ายไปส่วนไหนของหน้าจอก็ได้ และเมื่อแตะ 1 ครั้งจะเห็นแถบเครื่องมือด้านข้างขยายออกมา จากนั้นลากไปยังเมนูที่ต้องการใช้ ซึ่งปุ่ม 1 2 3 4 เทียบเท่ากับปุ่ม ⌘, Shift, ⌥ และ Ctrl บนคีย์บอร์ดของ MacBook นั่นเอง
เช่นปุ่ม 1 ใช้ปรับรูปร่างของ Object ที่เราวาดไว้ วิธีใช้คือ เลือก Object ที่ต้องการแก้ไขแล้ว แตะเครื่องหมายลูกศรขึ้นค้างไว้เพื่อปรับรูปร่างตามต้องการ
เราจะมาลองวาดกันดูค่ะ

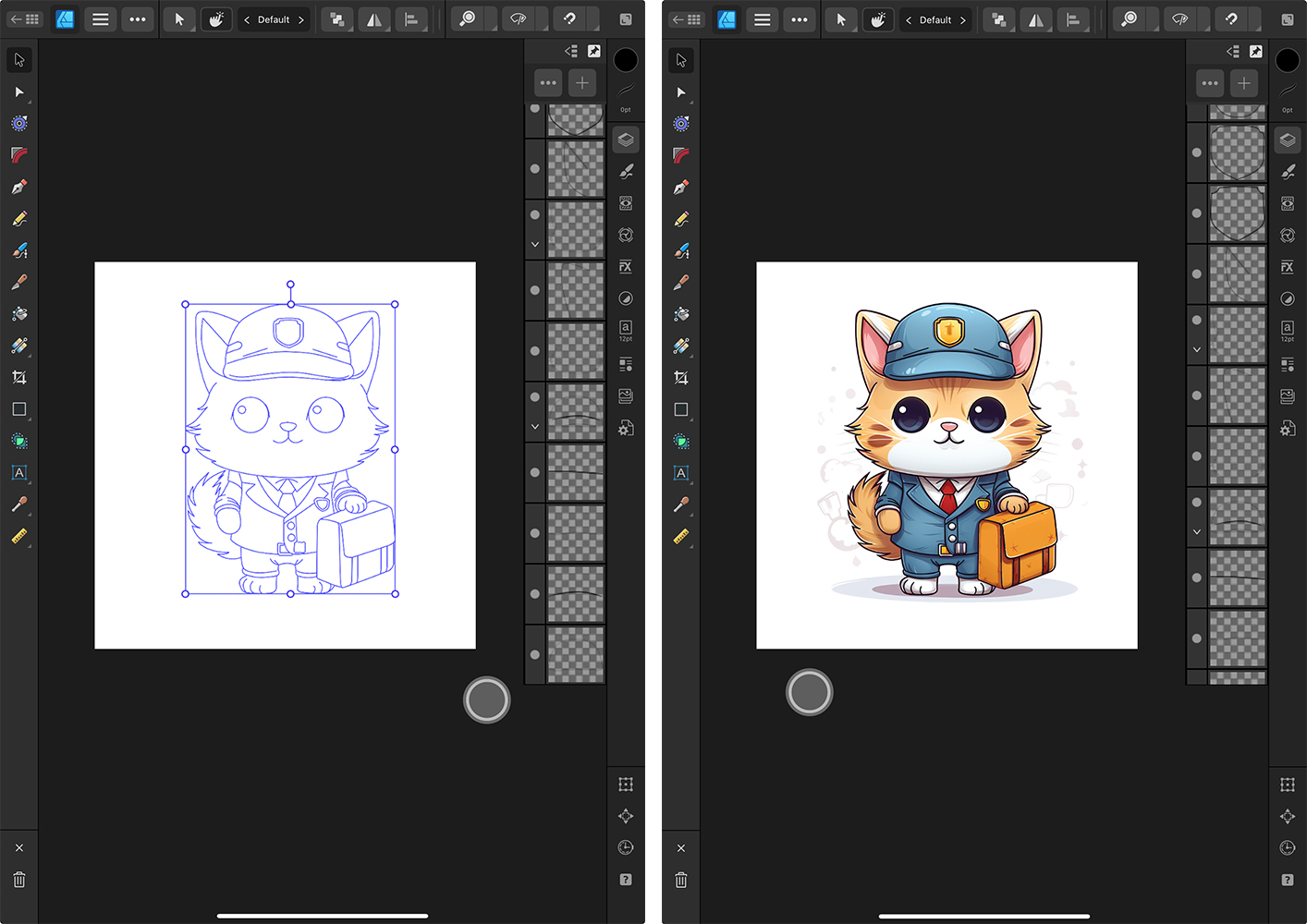
เปรียบเทียบเส้น Vector และรูปที่วาดลงสีเรียบร้อยแล้ว
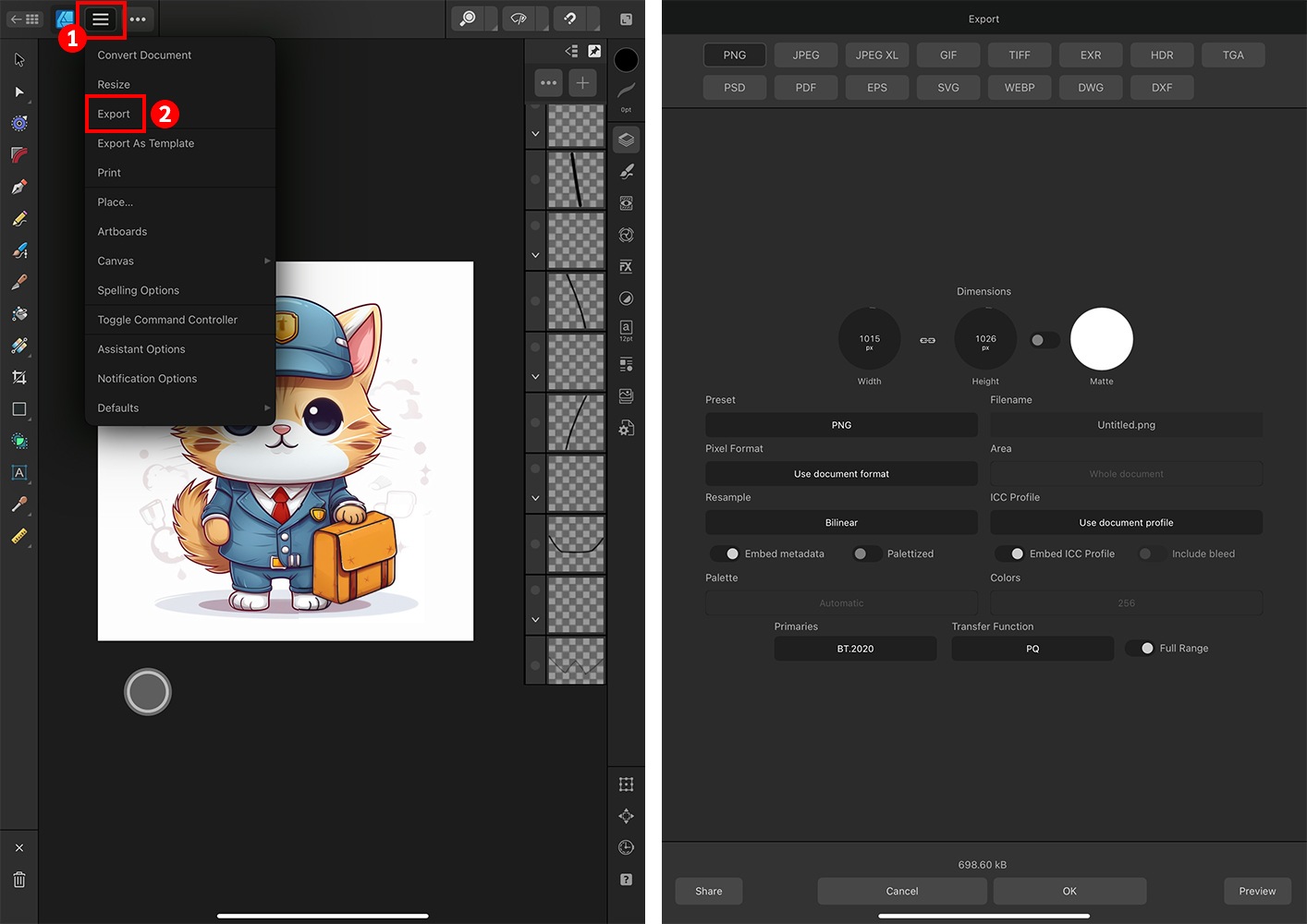
ขั้นตอนสุดท้ายคือ Export file ให้แตะรูปสามขีดบนซ้ายมือ จะเห็นรูปแบบให้เราเลือกว่าจะ Save ไฟล์งานออกมาในรูปแบบไหน ตอนนี้เราเลือก Export จากนั้นจะปรากฎชนิดของไฟล์ที่สามารถจะ Export ออกไปได้ เมื่อกำหนดค่าที่ต้องการได้แล้วแตะ OK ก็เป็นอันเสร็จสิ้น

สรุป
การใช้งาน Affinity Designer 2 มีเครื่องมือหรือ Tools ค่อนข้างครบถ้วน ในเวอร์ชันตอนนี้แทบจะเป็นฝาแฝดของ Illustrator ไปแล้ว
ใน Affinity Designer 2 นี้ ถึงแม้จะเห็นว่ามีเมนูหรือเครื่องมือไม่ได้เยอะมาก แต่พอแตะดูแต่ละเครื่องมือก็จะมีเมนูแยกย่อยซ่อนอยู่ หากใครยังเป็นมือใหม่คิดว่าต้องลองใช้หรือแตะดูทุก ๆ เมนูเพื่อทำความเข้าใจและสร้างความคุ้นเคยกับแอปสักเล็กน้อย
สำหรับนักวาดที่ใช้ Illustrator อยู่แล้ว ลองเปลี่ยนมาใช้แอปนี้ คิดว่าคงใช้เวลาไม่นานในการสร้างความคุ้นเคย และอาจจะเป็นแอปประจำตัวสำหรับสร้างผลงานเป็นอย่างดี เท่านี้ก็เพียงพอต่อการทำงานโดยไม่ต้องใช้แอปอื่น ๆ ช่วยให้ยุ่งยาก ที่สำคัญคือใช้กับ iPad ที่สามารถพกพาไปทำงานทุกที่ได้อย่างคล่องตัวอีกด้วย
คู่มือ Affinity Designer 2 อ่านได้ที่นี่
Download Affinity Designer 2 ได้ที่ App Store